Kodėl svarbu rūpintis puslapio užsikrovimo greičiu?
Per kelerius pastaruosius metus internetinio tinklalapio užsikrovimo greitis tapo vienu svarbiausiu kriterijumi, orientuotu į aukštesnes svetainės pozicijas „Google“ paieškos rezultatuose ir gerinančiu vartotojų patirtį. Užsikrovimo greičio svarbą lėmė augantys vartotojų poreikiai ir noras kuo greičiau pasiekti aktualią informaciją bei „Google“ reakcija į šias vartotojams svarbias savybes. Didesnė puslapio užsikrovimo sparta gali būti pasiekta įvairiais būdais, tačiau vienas paprasčiausių sprendimų – svetainėje esančių vaizdų optimizacija. Internetinės rinkodaros profesionalai pastebi, kad nors ir minėtoji procedūra nėra sudėtinga, dažnai SEO optimizacijos galimybės nėra išnaudojamos.
Kaip optimizuoti vaizdus ir pagreitinti svetainės užsikrovimą?
Nors svetainės užsikrovimo greičio gerinimas reikalauja daug techninių žinių ir patirties, siūlome išbandyti kelis itin paprastus ir veiksmingus optimizacijos būdus, kuriuos galėsite atlikti ir patys. Praktika rodo, kad viena dažniausių lėto puslapio veikimo priežasčių yra netinkamas vaizdų pateikimas joje. Tai ypač svarbu tais atvejais, kai svetainėje yra daug vaizdinio turinio.
Vaizdų dydis. Keldami nuotraukas į svetainę, sumažinkite jų dydį ir pakeiskite matmenis, kad turinys išliktų kokybiškas, tačiau užimtų mažiau vietos. Priešingu atveju, vaizdai neužsikraus arba bus atvaizduojami pernelyg lėtai ir nekokybiškai. Visuomet patikrinkite jau įkeltą turinį. Primename, kad siekiant užtikrinti spartų svetainės veikimą vienas puslapis neturėtų užimti daugiau nei 1 MB.
Vaizdų formatas. Atkreipkite dėmesį į vaizdinio turinio tipą – pasirinkus tinkamą formatą, galima išgauti mažesnį vaizdo dydį, užtikrinant aukštą turinio kokybę. Rekomenduojami ir dažniausiai naudojami vaizdų formatai yra PNG ir JPG.
Kodėl neverta naudotis automatiniu vaizdų optimizavimu?
Koreguodami jau įkeltus vaizdus su svetainėje esančiu automatiniu nuotraukų optimizavimo įrankiu galite pakeisti vaizdinio turinio matmenis, tačiau – ne šių vaizdų dydį. Jeigu svetainės turinio valdymo sistemoje yra įrankis, gebantis sumažinti įkeltus vaizdus, paprastai jis negali užtikrinti maksimalios turinio kokybės. Pavyzdžiui, naudodamiesi „WordPress“ turinio valdymo sistemoje esančiu nuotraukų optimizavimo įrankiu, vaizdo dydį sumažinsite tik dalinai, tačiau atlikę optimizacijos darbus prieš vaizdo įkėlimą, sutaupysite nuo 15 % iki 30 % vaizdinio turinio dydžio, išlaikydami tą pačią kokybę.
Kaip pasirinkti tinkamą vaizdo formatą?
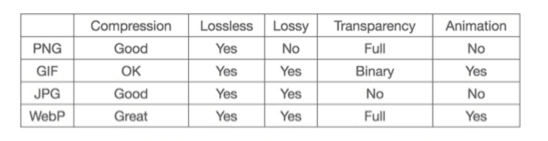
Rinkdamiesi vaizdo tipą, įvertinkite atskirų formatų savybes:
- Compression – vaizdo suspaudimas (svarbu mažinant vaizdo dydį).
- Lossy – kokybės atkūrimas.
- Transparency – vaizdo aiškumas.
- Animation – animacija (judėjimas).

PNG formatas. PNG formatas rekomenduojamas logotipų ir kitos į detales orientuotos vaizdinės medžiagos talpinimui svetainėje. PNG formatas užtikrina aiškų detalių atvaizdavimą, be to, vaizdinio turinio spalvos gali būti koreguojamos individualiai pagal poreikį – sumažinus spalvų gamą, vaizdinio turinio dydį galima suspausti daugiau nei 95 %!
JPG formatas. Nuotraukų talpinimui rekomenduojamas JPG formatas. Renkantis šį tipą sumažinamas nuotraukų dydis, prarandant kelias nežymias, t. y. plika akimi nepastebimas, vaizdo detales, tačiau išlaikant didelę raišką – vaizdo kokybę. Siekiant išlaikyti optimalią nuotraukų kokybę siūlome visuomet rinktis ne mažesnį nei 50 proc. vaizdo kokybės balą (quality rate). Išsaugodami vaizdą, nustatymuose pasirinkite progressive funkciją, kad svetainės užsikrovimo metu lankytojams tam tikri vaizdo elementai būtų pateikti iš anksto, tokiu būdu vartotojams atrodys, kad puslapis yra užkraunamas greičiau, t. y. bus matoma įžanga į pilną vaizdo pateikimą (fade-in).
Kiti formatai. GIF formatas rekomenduojamas keliant tik judančius vaizdinius (gif`us). Rekomenduojame nenaudoti WebP, SVG ir kitų komplikuotų formatų, o turint šių ar kitų nepaminėtų tipų failus konvertuoti juos į anksčiau minėtus formatus arba norint patalpinti juos į svetainę paprašyti specialistų pagalbos.
